インタラクション開発コンサルティング
新技術を使用した問題解決や、オフショア大規模開発におけるUI開発スキームのご提案、インタラクションデザインに特化したQA(quality assurance)など、幅広いコンサルティングを行います。
- 記事カテゴリ
-
- UI・UX
- 開発コンサル
- コンテンツ分類
- サービス


開発において、Figmaの導入を始める企業が多くなっています。Figmaに高い期待値を持っている方もいらっしゃるのではないでしょうか。インタラクションイニシアティブ(以下ii)ではデザインと開発両方の知見を持つスタッフがいることから、Figmaのメリットと気を付けなければいけないポイントを把握してプロジェクトを進めています。どのようなポイントがあるのかご紹介します。
Figmaは要件整理・画面設計のフェーズにおいて、ワークスペースとしての価値を発揮します。具体的に日々の業務にどのような効果があるのか見ていきましょう。
要件整理・画面設計を進めるために、従来は検討資料と画像データを組み合わせながら意思決定を行うため、この作成とコミュニケーションのために大きく時間を費やしていました。複数の資料を見比べながら理解するのはとても骨が折れる作業ですので、設計意図が伝わらないこともしばしば。
一方、Figmaはカラーコードやサイズ、状態変化などデザインカンプとして伝えるべき情報を一括で詰め込むことができます。また、プロトタイプを作成することによって、設計の初期段階から操作イメージを共有することができるようになりました。
また、画面遷移レベルのプロトタイプであれば確認することもできますので、Figmaファイルひとつで伝えられることが多くなったと言えるでしょう。
機能の一つである共同編集によって、既存のソフトウェアよりもリアルタイムにコミュニケーションが可能になりました。また、インストールが不要でブラウザを利用して誰でも・どこからでも、データにアクセルすることができる点も大きな利点です。これらより、デザインチーム内だけでなく、開発メンバーにもデータを共有することが容易になり、レビューやコメントや修正をより広く・手軽に・密に行っていくことができるようになりました。
その他、Figmaのメリットを一部になりますが、以下の表にまとめてみました。
| 機能名 | 内容 | 補足 |
|---|---|---|
| デザイン制作 |
|
|
| コンポーネント管理 |
|
|
| プロトタイプ |
|
|
このようにコミュニケーションを円滑にする点でとても有効なFigmaですが、その後の工程の開発に進むために、注意しておくべき点がいくつかあります。
それは、現状では設計されたコンポーネントのHTML/CSSソースコード出力はできるものの、そのままの状態でプロダクトレベルでは利用は難しい可能性があるということ。そのため、開発に渡すことを意識したコンポーネントの管理が必要です。また、既存のコードベースからFigmaファイルを生成することが難しいこともあげられます。
まずはじめに、Figmaのプロトタイプ機能はPower Pointのアニメーションスライドショーのようなもので、作成した画面イメージをアニメーションさせたり、インタラクティブな機能(ホバー、クリックといった一部マウス操作)を一部実装可能なものの、その他のユーザー操作やデータの反映を伴うインタラクティブなプロトタイピングには適しません。入力を行って反映されるような本格的なプロトタイプ作成はできません。
さらに、デザインデータとソースコードとの変換にも問題があります。プロジェクトスタート時には既存の製品・コードベースの仕様のデザインデータへの反映、開発着手時にはデザイン内容のソースコードへの反映があげられます。プラグインなどを用いた場合にも、プロダクションレベルの適切な出力を自動で得ることは難しいのが現状です。
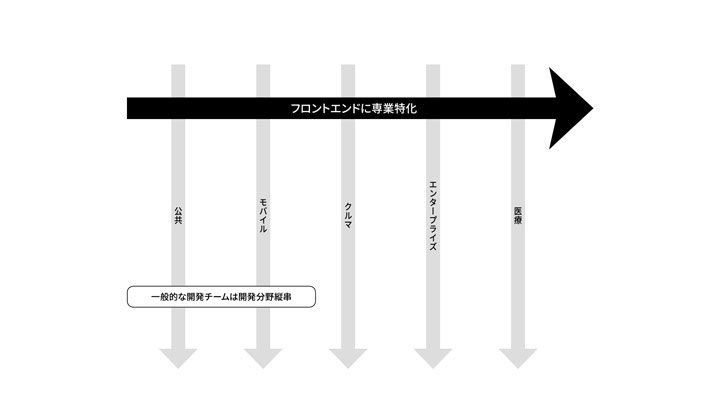
これらのデメリットに対して、iiではコンポーネントや情報の切り出しを開発者が活用しやすいよう意識してデータ作成を実施します。入力やデータベースを組み込んだHTMLなどの本格的なプロトタイプ作成を希望される際も、社内エンジニアリングチームと連携してシームレスにお手伝いしています。
iiでは以下のようなソリューションをご提供いたします。
Figma以外にHTML5/CSS/JavaScriptなどを活用したプロトタイピングを実施し、製品デザイン活動とシームレスなMVPの検証やユーザー評価を可能にします。
製品内で必要となるUIコンポーネントを整理し、標準化を行うことで、再利用性や運用効率を向上します。既存製品のデザイン整理、UIデザインの知見を踏まえた追加・拡張も可能です。
開発コードへの変換の際は、ReactやVueなど開発で採用されるフレームワークに対応したソースコードをデザイナーが管理のもと生産します。デザイン内容を適切に反映したうえで、製品に求められるユーザビリティやアクセシビリティを考慮した品質管理を実施します。
iiではご紹介したソリューションによって、Figmaによるコミュニケーションの加速を緩めることなく、デザイン・開発チーム間の無駄のない迅速なコラボレーションを支援いたします。
ぜひお気軽にお問い合わせください!